
Da ich in der Vergangenheit erstmals auch eigenes Themes für WordPress erstellt habe, möchte ich euch meine Erfahrungen mitteilen. Die Anleitung umfasst einiges an Theorie, kann aber auch benutzt werden, um Schritt für Schritt ein eigenes Theme/Design in WordPress zu erstellen.
Dieses Tutorial sollte aber nicht als umfassend verstanden werden. Es soll aber damit möglich sein ein grundlegendes WordPress-Theme zu erstellen. Grundkenntnisse in HTML, PHP und CSS sollten vorhanden sein, um das Theme nach eigenem Geschmack auszubauen.
Inhalt des Tutorials:
- Teil 1: WordPress-Template Dateien und Theme-Einstellungen
- Teil 2: Sidebar, Header, Footer und Index.php
- Teil 3: WordPress-Loop und Blätterfunktion
- Teil 4: Seiten, Artikel und Kommentarbereich
1. WordPress-Template Dateien
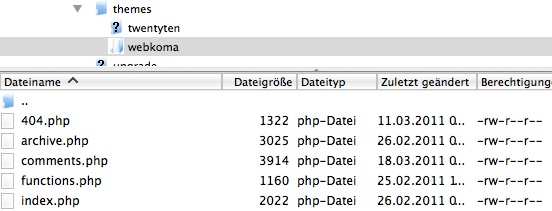
Jedes Theme hat eine Reihe von Template-Dateien. Im Unterordner /wp-content/themes/ wird hierzu ein Ordner angelegt. Ihr solltet eurem Design einen Namen geben und den Ordner so benennen, um später im FTP-Client sofort wissen, welcher der Ordner euer Design ist.

Die folgenden Template-Dateien verwende ich in diesem Tutorial (und in meinem Blog):
- 404.php: Die Fehler-Seite von WordPress. Immer dann, wenn der Besucher auf einen fehlerhaften Link oder einen gelöschten Artikel klickt, wird diese Fehler-Seite angezeigt. Die Seite würde ich immer anlegen.
- archive.php*: Die archive.php zeigt das Blog-Archiv an.
- comments.php: Die Kommentare werden bei Blog-Systemen gewöhnlich bei den Blog-Artikeln eingebunden. Die Gestaltung erfolgt in der comments.php.
- footer.php: Die Fußzeile des Blogs ist in der footer.php definiert. Hier können auch Widgets platziert werden, wenn es denn gewollt ist.
- functions.php: Eigene Funktionen können in dieser Datei definiert werden.
- header.php: Der Kopfteil des Blogs wird in der header.php definiert. Hier kann auch eine weitere Navigation eingebaut werden.
- index.php: Die index.php ist Pflicht und bildet den Hauptteil des WordPress Themes.
- license.txt: Die Datei ist keine Pflicht. Ihr könnt hier eigene Lizenzbestimmungen für die Verwendung eures Themes festlegen.
- page.php*: Die page.php definiert eine (Unter-)Seite in eurem Blog-System.
- screenshot.png: Diese Datei würde ich am Ende erstellen. Hier könnt ihr entweder einen Screenshot oder eine individuelle Grafik für euer Theme einbinden. Die screenshot.png wird auch im ACP (Admin Control Panel) angezeigt.
- search.php*: Wird in dem Blog gesucht, kann es sinnvoll sein hier eine search.php festzulegen in der Suchergebnisse angezeigt werden.
- sidebar.php: In der Sidebar befindet sich die Navigation des Blogs. Ziel des Tutorials ist es sie auch widget-fähig zu machen.
- single.php*: Die single.php wird aufgerufen, wenn ein einzelner Blog-Artikel (wie dieser hier) angeklickt wird.
- style.css: In der style.css sind Informationen, die im ACP angezeigt werden und natürlich ist sie auch für das CSS-Design des Blogs verantwortlich.
* Ist die Datei nicht vorhanden, verwendet WordPress die index.php.
Bei den Dateien sind die Namen bereits vorgegeben. Selbstverständlich könnt ihr auch eigene Template-Dateien erstellen. Den Namen könnt ihr dann frei wählen, z.B. suchformular.php. Die Einbindung würde dann mit dem Code <?php include(TEMPLATEPATH.’suchformular.php‘); ?> erfolgen. „TEMPLATEPATH“ ist eine Konstante in WordPress, die den direkten Pfad zum Theme angibt.
2. Theme-Einstellungen in der style.css
Genug mit der Theorie – wir beginnen mit der ersten Datei. Die style.css ist wichtig (auch wenn ihr das eigentliche Design in anderen CSS-Dateien macht). Hier macht ihr erste Einstellungen, die auch im ACP angezeigt werden. Vom Aufbau her beginnt die style.css folgendermaßen:
[codesyntax lang=“css“]
/* Theme Name: Webkoma Design Theme URI: https://www.webkoma.de/ Description: Dies ist das Design vom Suchmaschinenoptimierer und Webdesigner Konstantin Matern. Author: Konstantin Matern Version: 1.0 License: Keine Nutzung ohne vorherige Absprache erlaubt. License URI: license.txt */
[/codesyntax]
Die Angabe der license.txt ist keine Pflicht. Die Angabe unter „License“ wird auch nicht im ACP angezeigt. Lasst euch auch nicht davon irritieren, dass die Sachen auskommentiert sind. Das ist so korrekt – WordPress liest die Informationen aus.
Damit haben wir bereits die erste WordPress-Template-Datei erstellt. Im 2.Teil meines Tutorials wird es um die Erstellung der header.php, sidebar.php und footer.php gehen. Alle drei Dateien sind wichtig und werden auf allen Blog-Seiten (Artikel, Archiv, Index, Seiten, …) eingebunden.

Pingback: WordPress Themes erstellen: Tutorial [Teil2]
Pingback: Webkoma wünscht frohe Weihnachten + Rückblick aus SEO-/Affiliate-Sicht 2011
Hallo,
vielen Dank für das Tutorial. Eine kleine Anmerkung habe ich jedoch. Es heisst: „Im Unterordner /wp-content/templates/“. Es müsste aber „Im Unterordner /wp-content/themes/“ heissen.
Hallo Dirk, stimmt. Habe es gleich korrigiert. Danke.